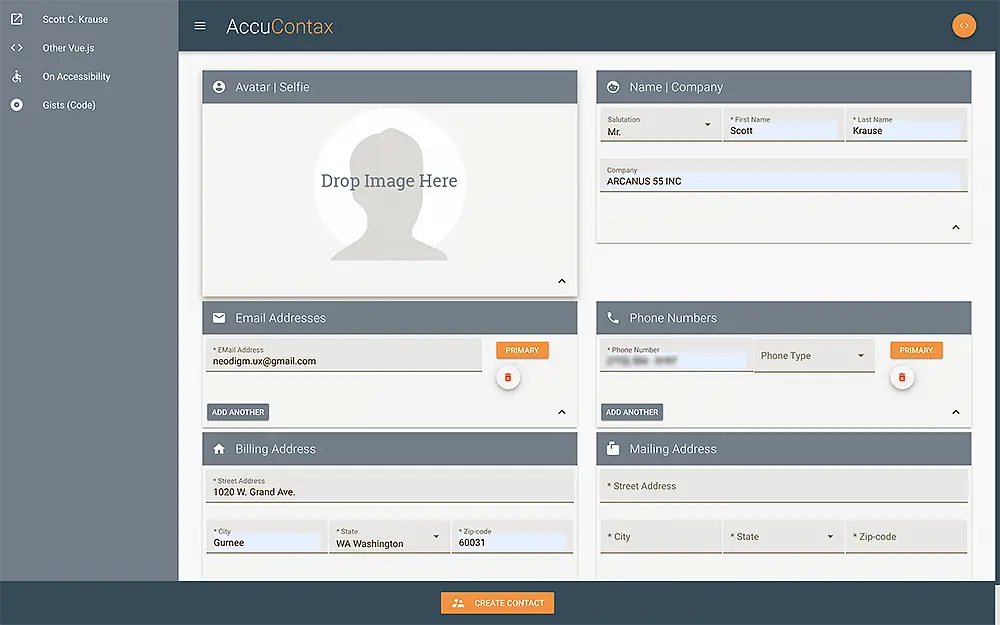
accucontax
A sample Vue.js and Material Design ⚡ SPA with immersive sound provided by the Web Audio API.
AccuLynx Contact Landing Page with Web Audio in JavaScript and Vuetify
Open AccuContax in your browser.
Simulate Mobile Phone AccuContax in your browser.
Simulate Tablet Phone AccuContax in your browser.
Utilizing the observable power of Vue.js and the fluid Vuetify Material Design system a user can easily manage multiple addresses, unlimited phone numbers, and prioritize email addresses.
Quality is assured with integrated Cypress end to end testing.
What is Vuetify?
What is Cypress end 2 end testing?
<script>
import Header from './components/Header.vue';
import Footer from './components/Footer.vue';
import CardAvatar from './components/CardAvatar.vue';
import CardName from './components/CardName.vue';
import CardAddBilling from './components/CardAddBilling.vue';
import CardAddMailing from './components/CardAddMailing.vue';
import CardEmail from './components/CardEmail.vue';
import CardPhone from './components/CardPhone.vue';
export default {
name: 'App',
components: {
Header,
Footer,
CardAvatar,
CardName,
CardAddBilling,
CardAddMailing,
CardEmail,
CardPhone,
},
data() {
return {};
},
computed: {
appFields() {
return this.$store.state.appFields;
},
playSound() {
return this.$store.state.playSound;
},
},
watch: {
playSound() {
this.playAudioFile(this.playSound);
},
},
methods: {
setSound() {
this.$store.commit('setSound', 4);
},
},
};
</script>
Portfolio Blog | 🌶️ Résumé | UX micro-library | PWA WASM | DevToys | Neodigm UX Wiki | NPM | Github | LinkedIn | Gists | Salesforce | Code Pen | Machvive | Arcanus 55 | Medium | W3C | InfoSec #